Mamma Mia Covers
Mamma Mia Covers
Project duration: 1.5 years
- Client: USA
[ Bohdan Shomko | Shopify Developer Portfolio ]
Mamma Mia Covers is the exclusive distributor of premium Italian furniture slipcovers in the U.S. and Canada. Their online store combines Italian craftsmanship with cutting-edge ecommerce technology, offering a seamless shopping experience for customers seeking high-quality, hypoallergenic, and customizable furniture covers.
Scroll down to get more information!






Responsibilities
- E-Commerce Site Development: Build and maintain Shopify store, including creating templates, pages, and features that align with business and design requirements.
- User Experience Enhancement: Develop and implement interactive and intuitive features, such as dynamic filtering, variant logic, and navigation enhancements, to improve customer engagement and satisfaction.
- Customization and Optimization: Customize Shopify theme and applications to meet specific business needs, ensuring fast performance and responsiveness.
- Marketing Integration: Incorporate tools and features, such as email templates, quizzes, and promotional components, to support marketing initiatives and drive conversions.
- Support and Accessibility: Develop customer support tools, such as FAQ functionality, to improve accessibility and enhance the user experience.
- Collaboration and Communication: Work closely with cross-functional teams, including designers, marketers, and stakeholders, to gather requirements and ensure alignment with business objectives.
- Version Control and Workflows: Manage code repositories using version control systems like GIT and employ tools like Gulp to optimize development workflows.
- Store Management for US and Canada: Manage and maintain both the US and Canada stores, ensuring smooth operations and localization for different markets.
- Performance and SEO Optimization: Continuously optimize site speed, functionality;
- Innovation and Best Practices: Stay updated with Shopify and e-commerce trends to implement innovative solutions and follow industry best practices.
Technologies & Tools Used:
- Shopify Liquid
- JavaScript & jQuery
- CSS/SCSS
- HTML
- Builder setup (Gulp) for streamlined development.
- Builder setup (Yarn) for streamlined development.
- Node.js
- Cart API
- Theme Kit
- GIT for version control
Apps used on the project:
- Klaviyo
- StarApps Variant Image
- Loox Reviews
- Theme Access
More info:

Page
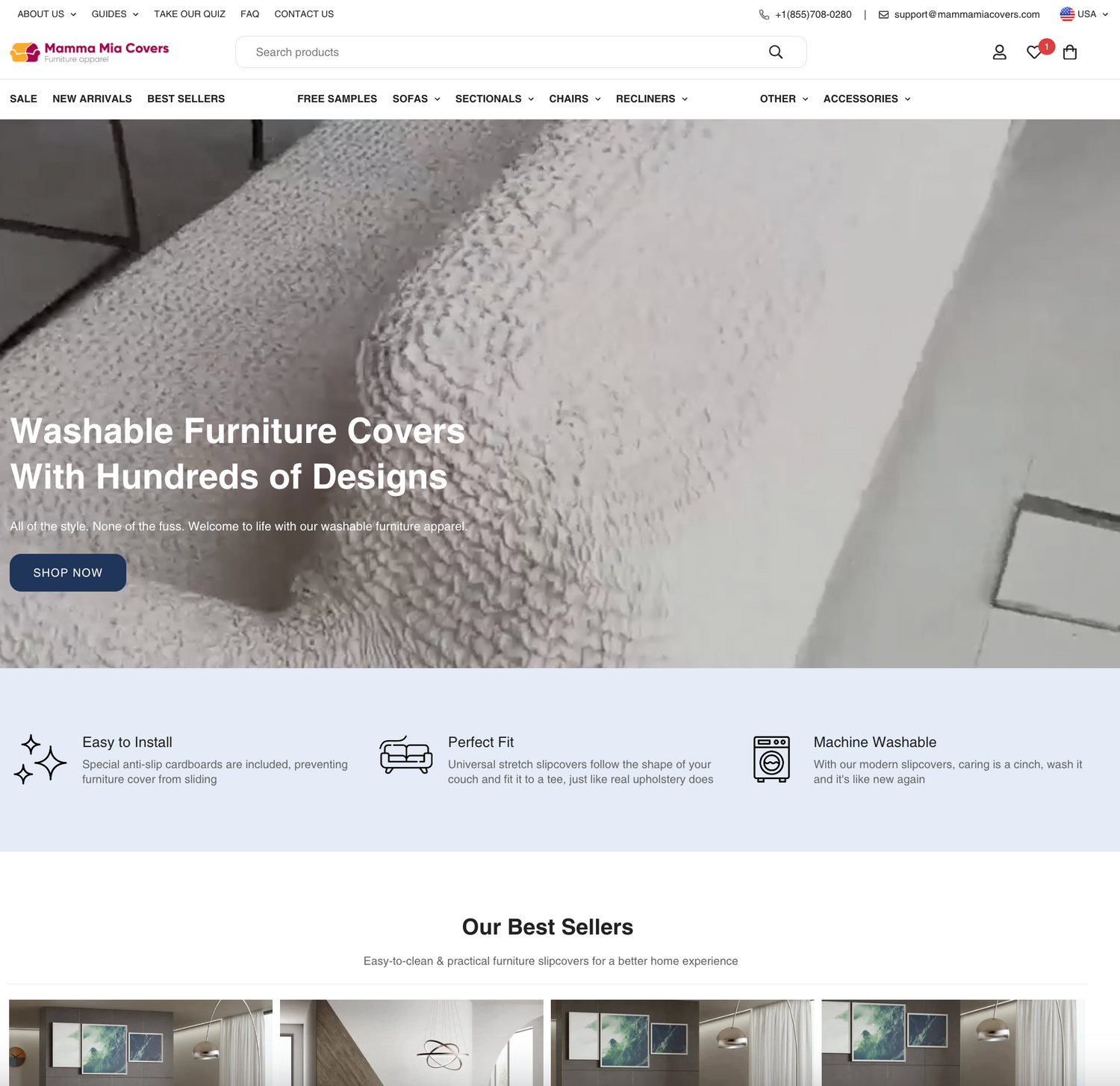
Home page
Home page with image and video slider and other sections.

Section
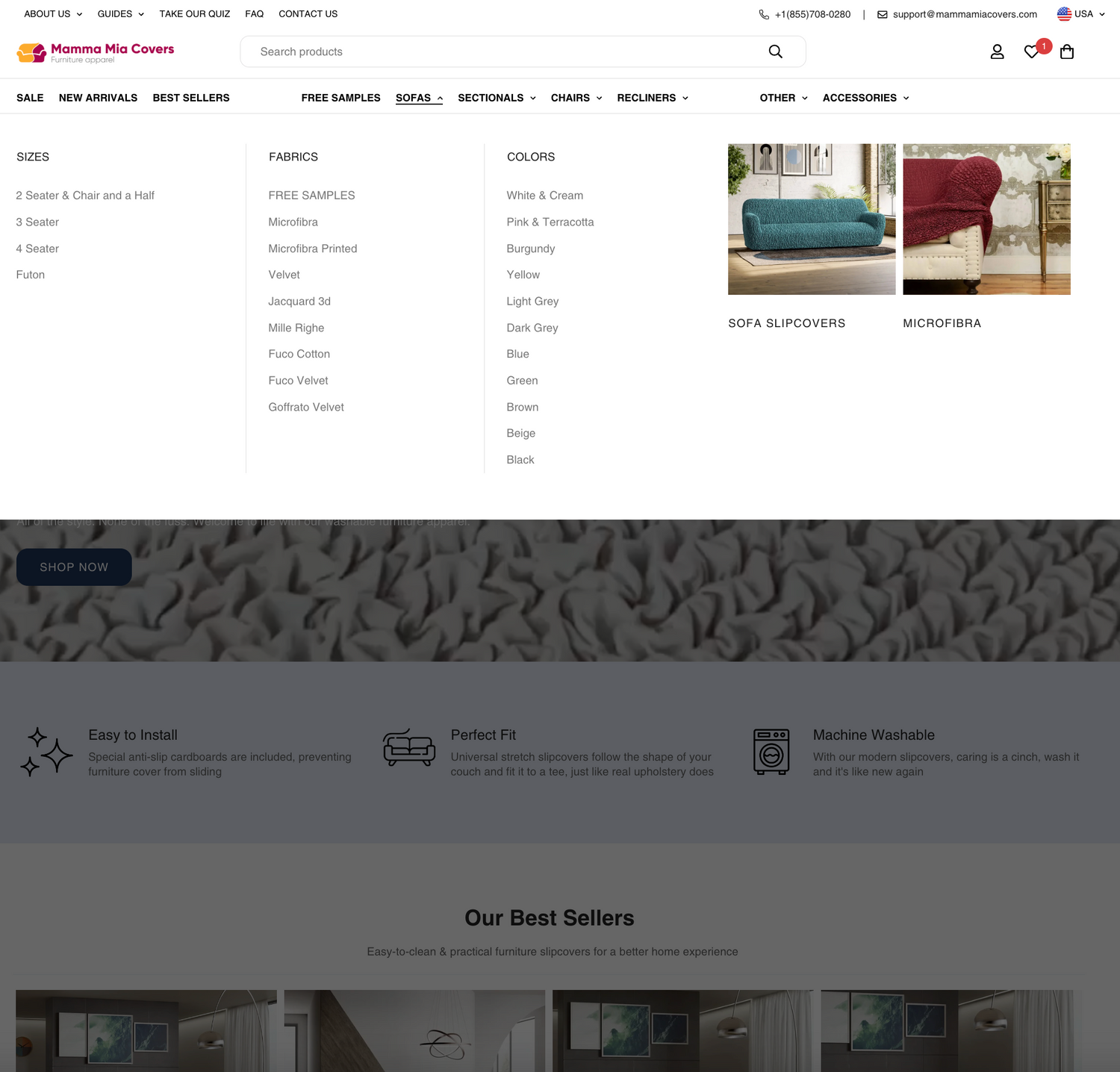
Header and Mega Menu
Developed a customizable header and Mega Menu, enabling easy management of links and images for a seamless user experience.

Page
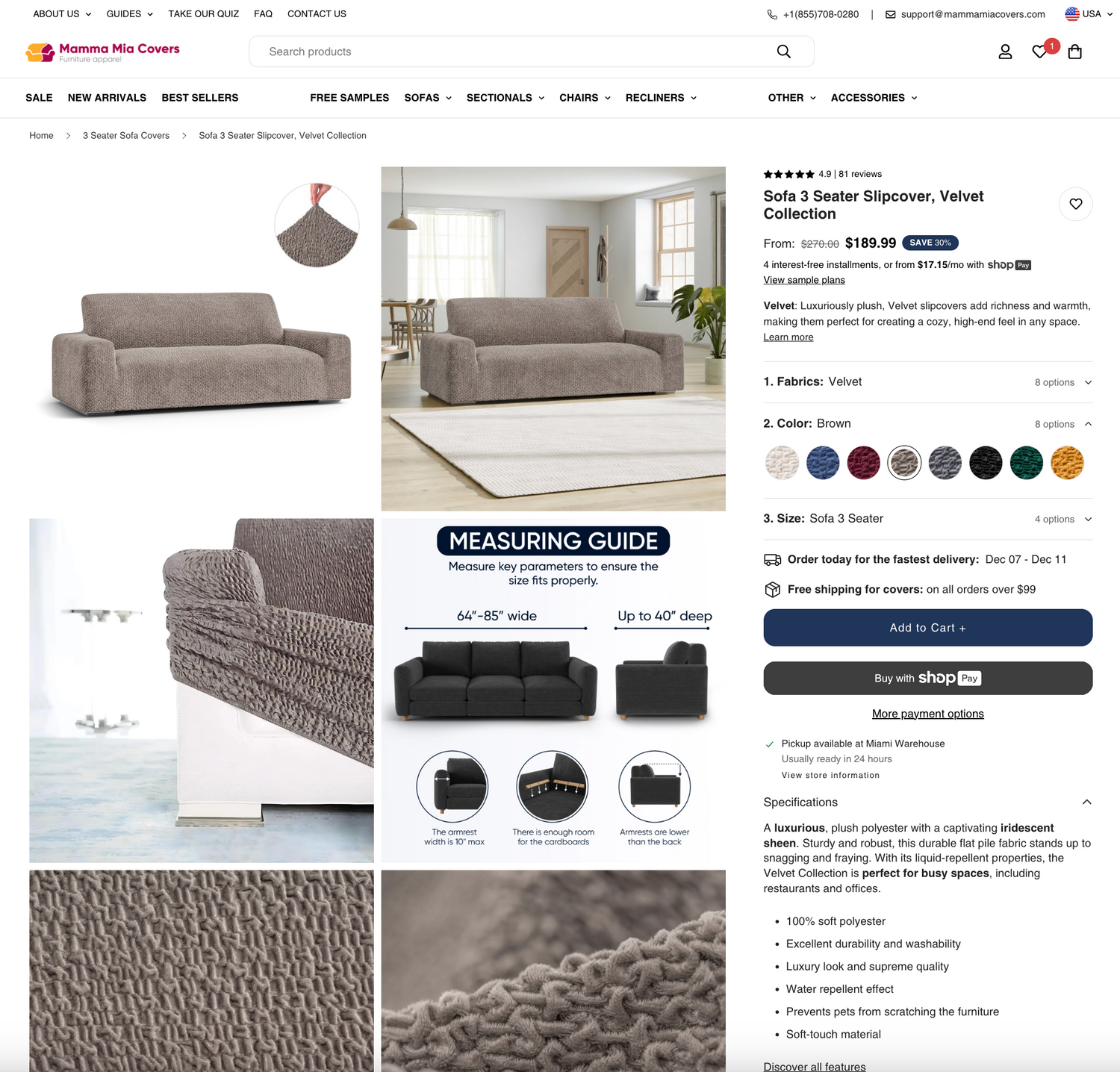
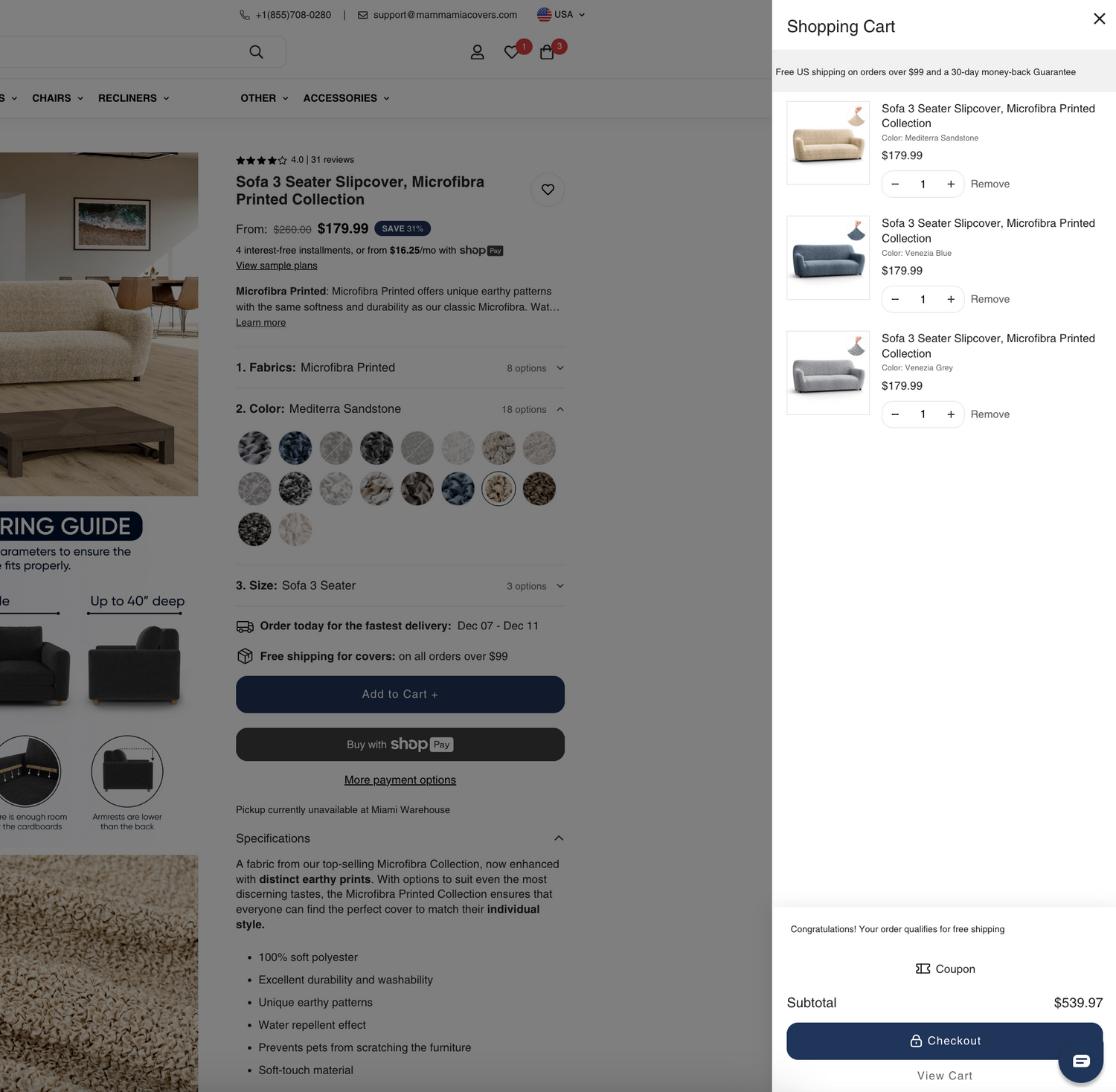
Product Page
Developed variant swatches and implemented logic to filter product images based on the selected variant (e.g., displaying images matching the chosen color and hiding others).

Section
Cart drawer
Developed a custom cart drawer with dynamic content and a progress counter for free shipping, enhancing the shopping experience by motivating customers to add more items to their cart, boosting average order value, and providing real-time feedback on shipping incentives.

Page
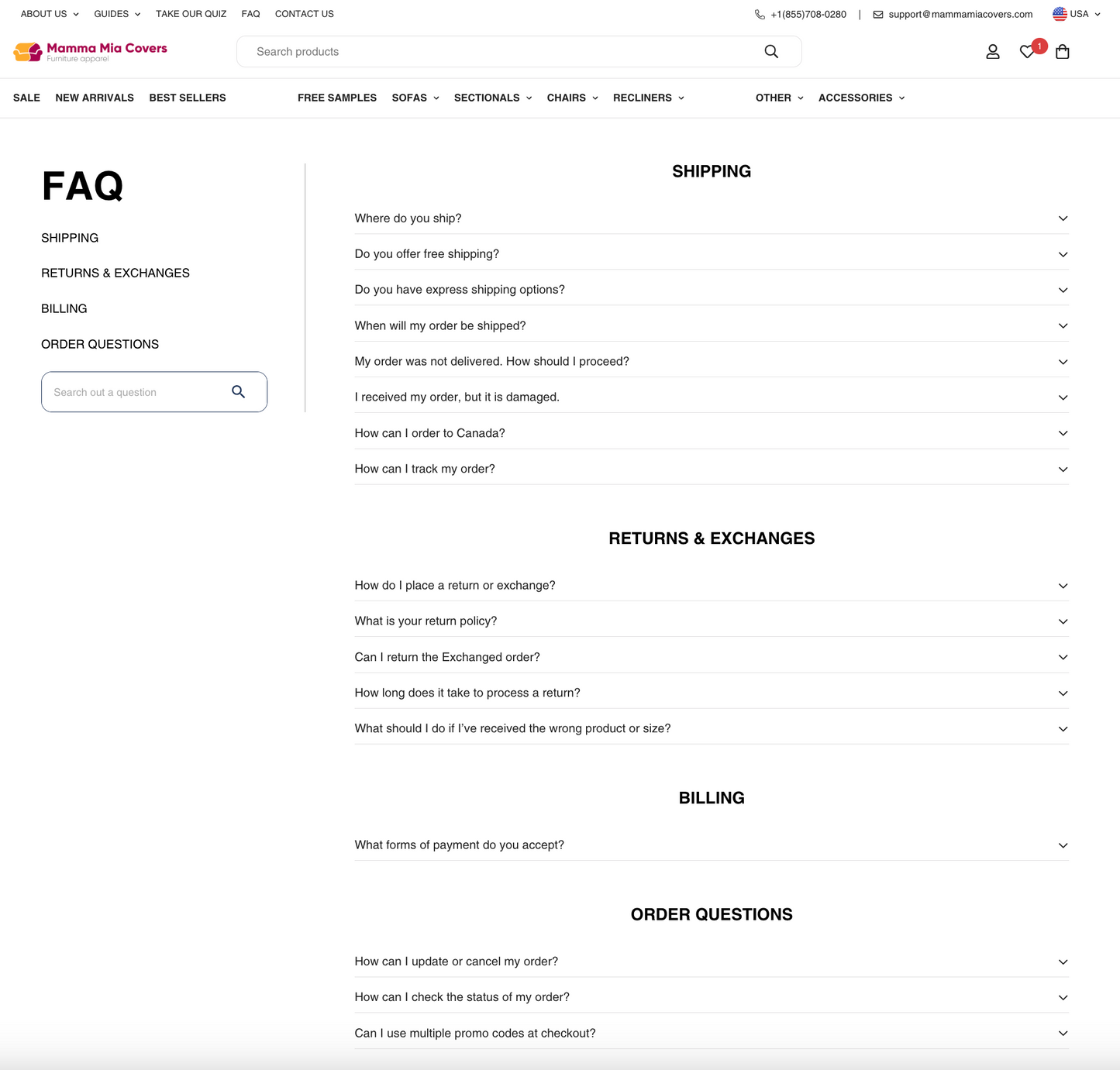
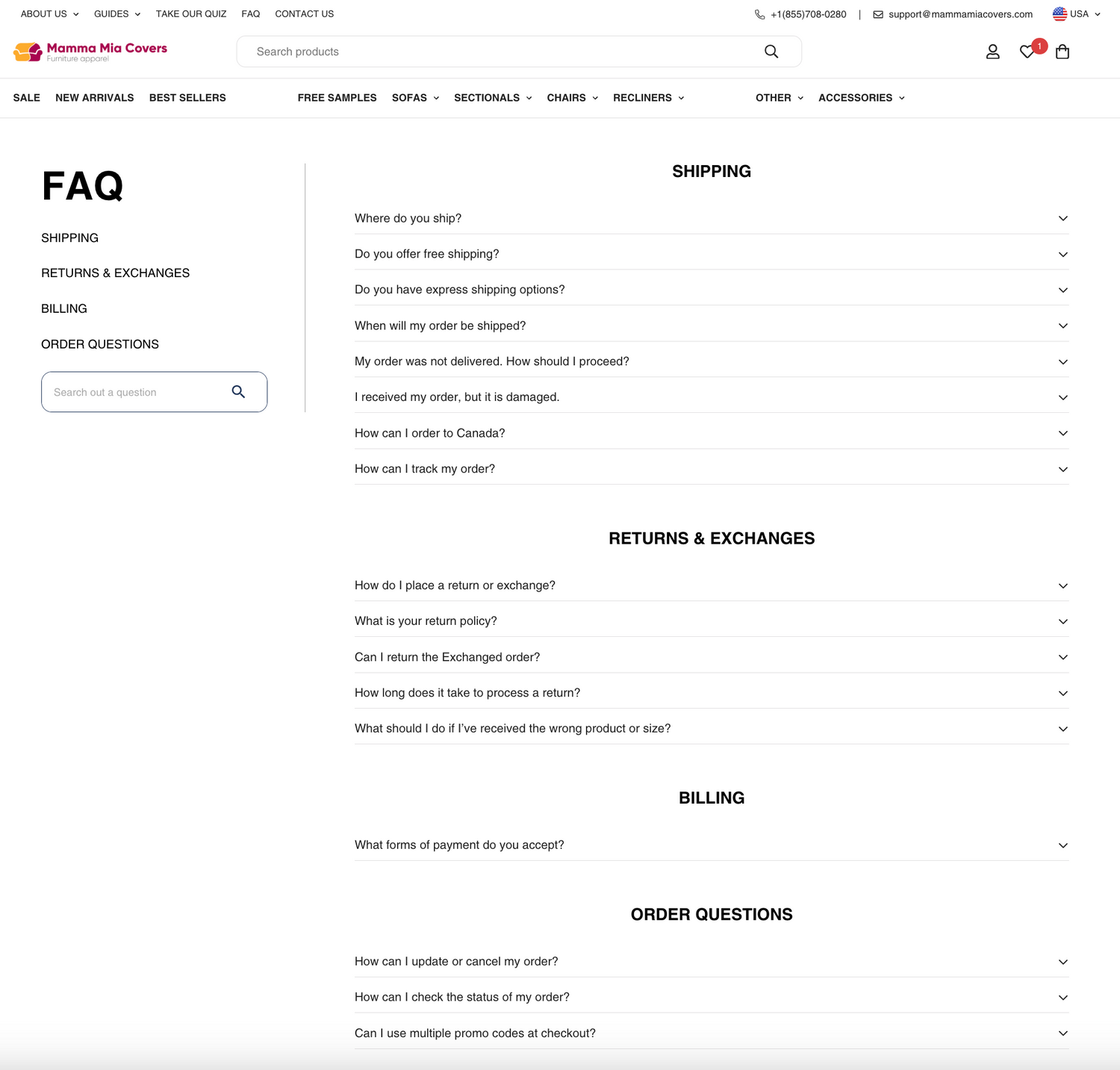
FAQ
Created an FAQ section with a search functionality and topic-based categories, making it easier for customers to quickly find answers to their questions and improve their overall shopping experience.

Page
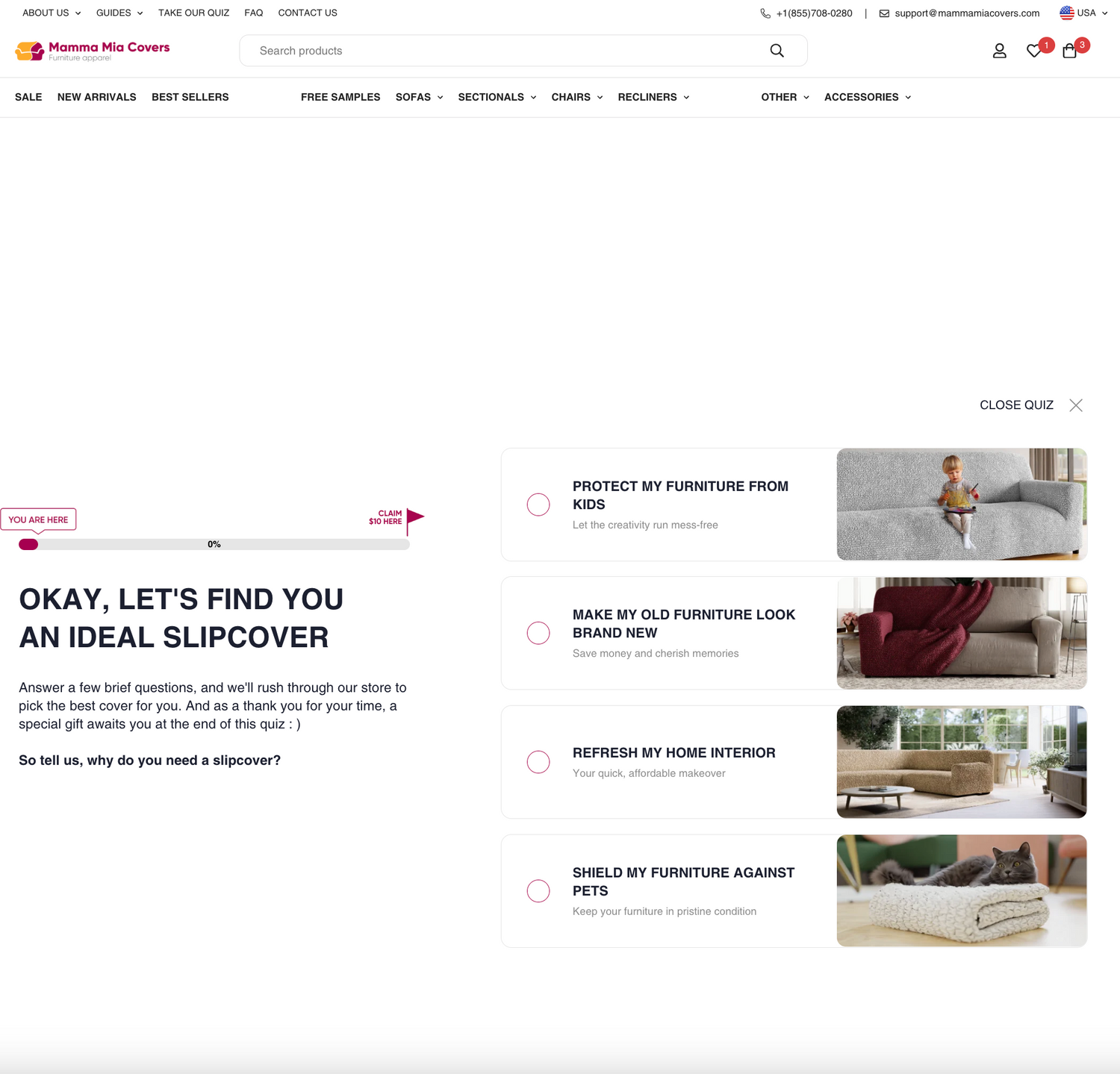
Quiz
I developed a custom multi-step quiz that dynamically adjusts the next steps based on the customer's selections, ultimately presenting the best product tailored to their choices.







