Herd Market
Herd Market
Project duration: 2-3 month
- Client: United Kingdom
Herd is Britain's first fully traceable online farmers' market, connecting you with the best regional growers, makers, farmers, producers, and fishermen.
Scroll down to get more information!







Responsibilities
- Project Estimation: Conducted a comprehensive evaluation of project requirements, scope, and timelines to deliver accurate estimations and ensure streamlined execution.
- Project Setup: Established the foundational structure of the project, including environment configuration, dependencies, and development tools, to ensure a smooth workflow.
- Design Implementation: Developed all required pages and sections strictly adhering to the provided designs, ensuring a polished, user-friendly interface and optimal performance across devices.
- Custom App Development: Built a bespoke application using Node.js and deployed it on Heroku to enable users to add articles (recipes) to their wishlist, enhancing the store's functionality and user engagement.
- Git Workflow Integration: Implemented and maintained a robust Git flow for version control, ensuring efficient collaboration and code management for both the custom app and the Shopify store.
Technologies & Tools Used:
- Shopify Liquid
- JavaScript
- HTML
- CSS/SCSS
- Builder setup (Gulp) for streamlined development.
- Node.js
- Cart API
- Shopify Admin API, Private app
- Heroku for the App
- GIT for version control
Apps used on the project:
- Theme Access
- Judge.me
- Klaviyo
- Zapiet
- Gorgias Live Chat

Page
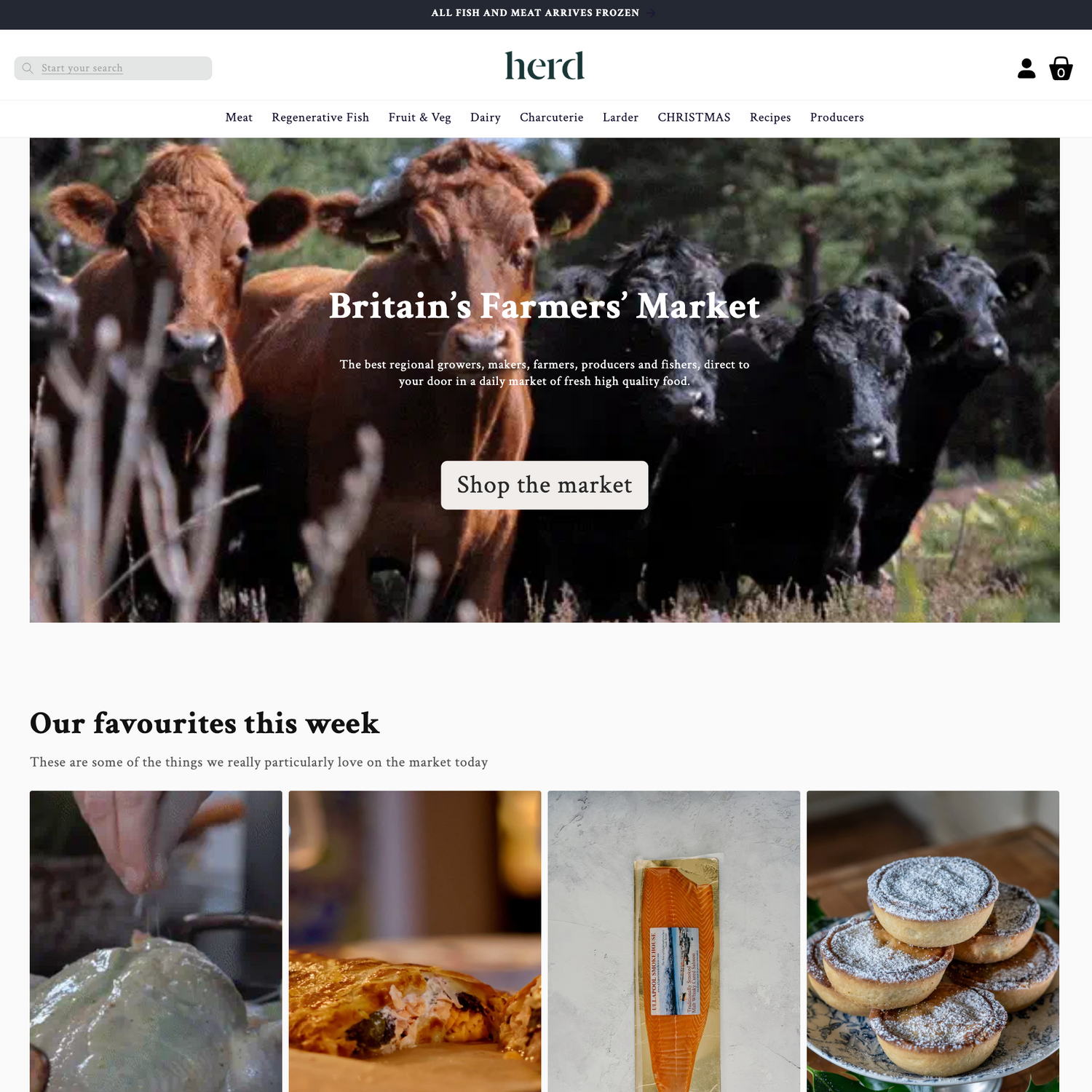
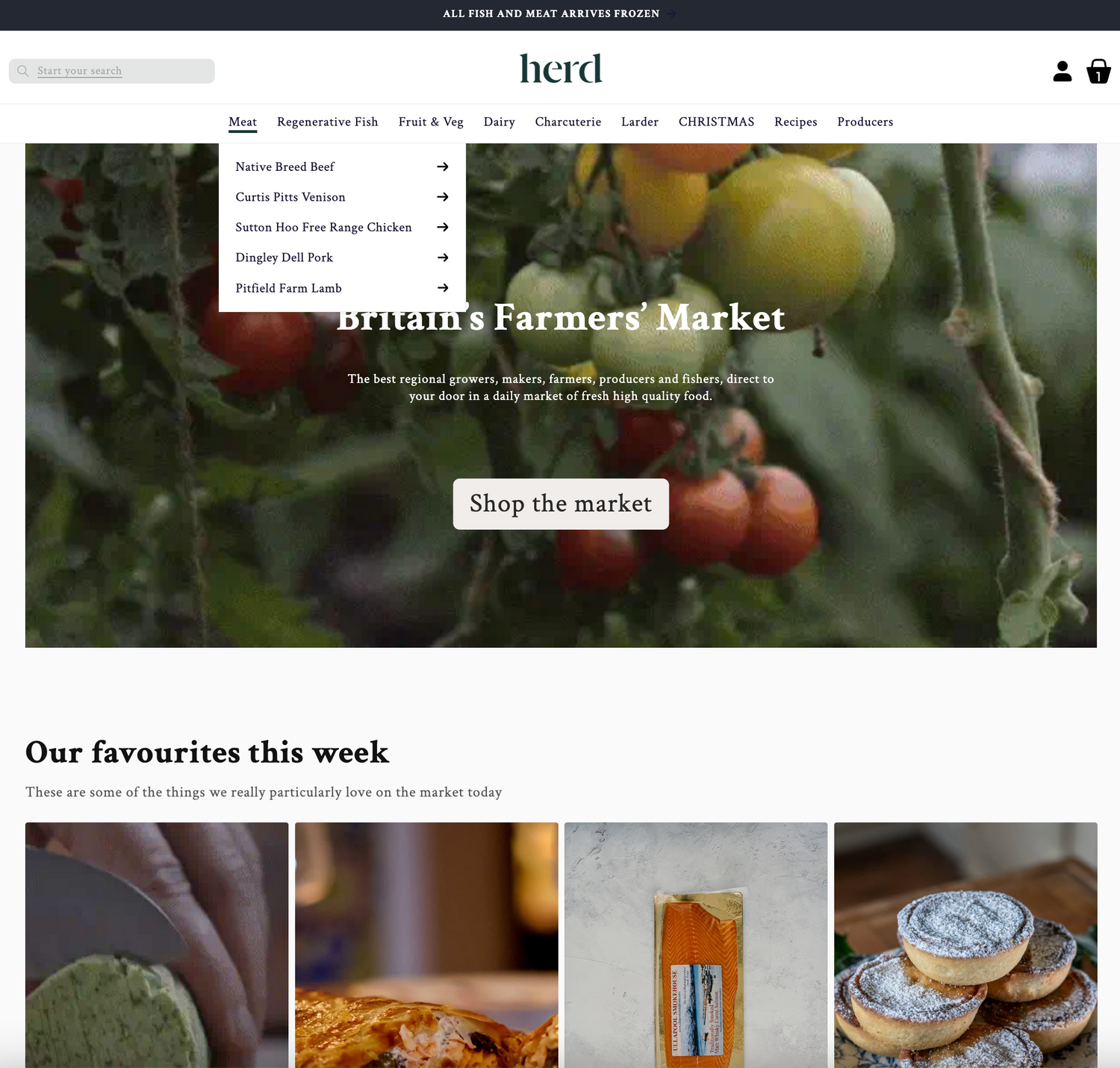
Home page
Home page with image and Hero image section and other sections.

Section
Header and Menu
Developed a customizable header and Mega Menu, enabling easy management of links and images for a seamless user experience.

Section
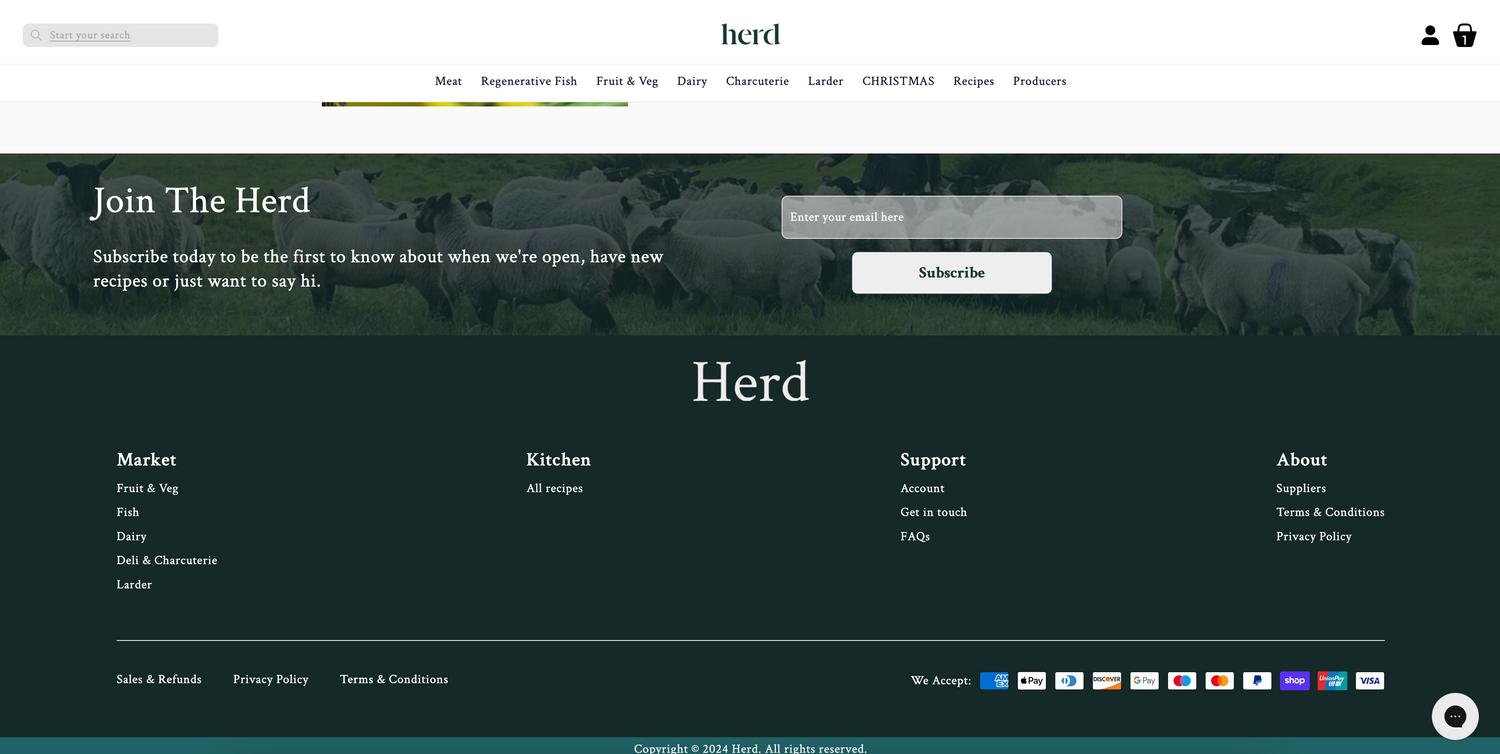
Footer
Develop a custom footer and subscribe form based on the design provided by the customer, ensuring it closely matches the desired layout and style. The footer should be easy to manage, with user-friendly options to add, edit, or remove links as needed, allowing for seamless updates and customization. This will provide the customer with full control over the footer's content while maintaining a consistent and professional design.

Section
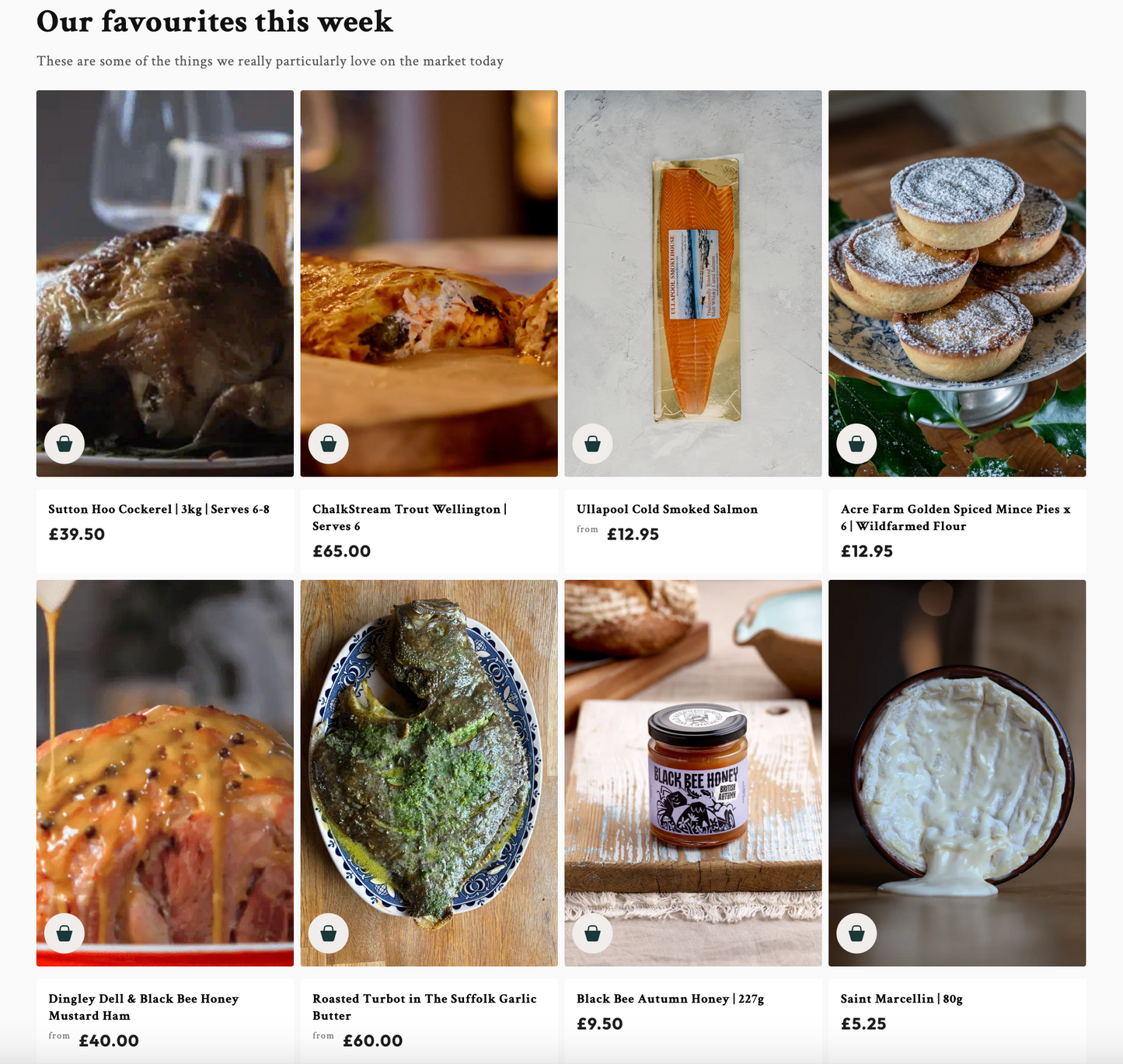
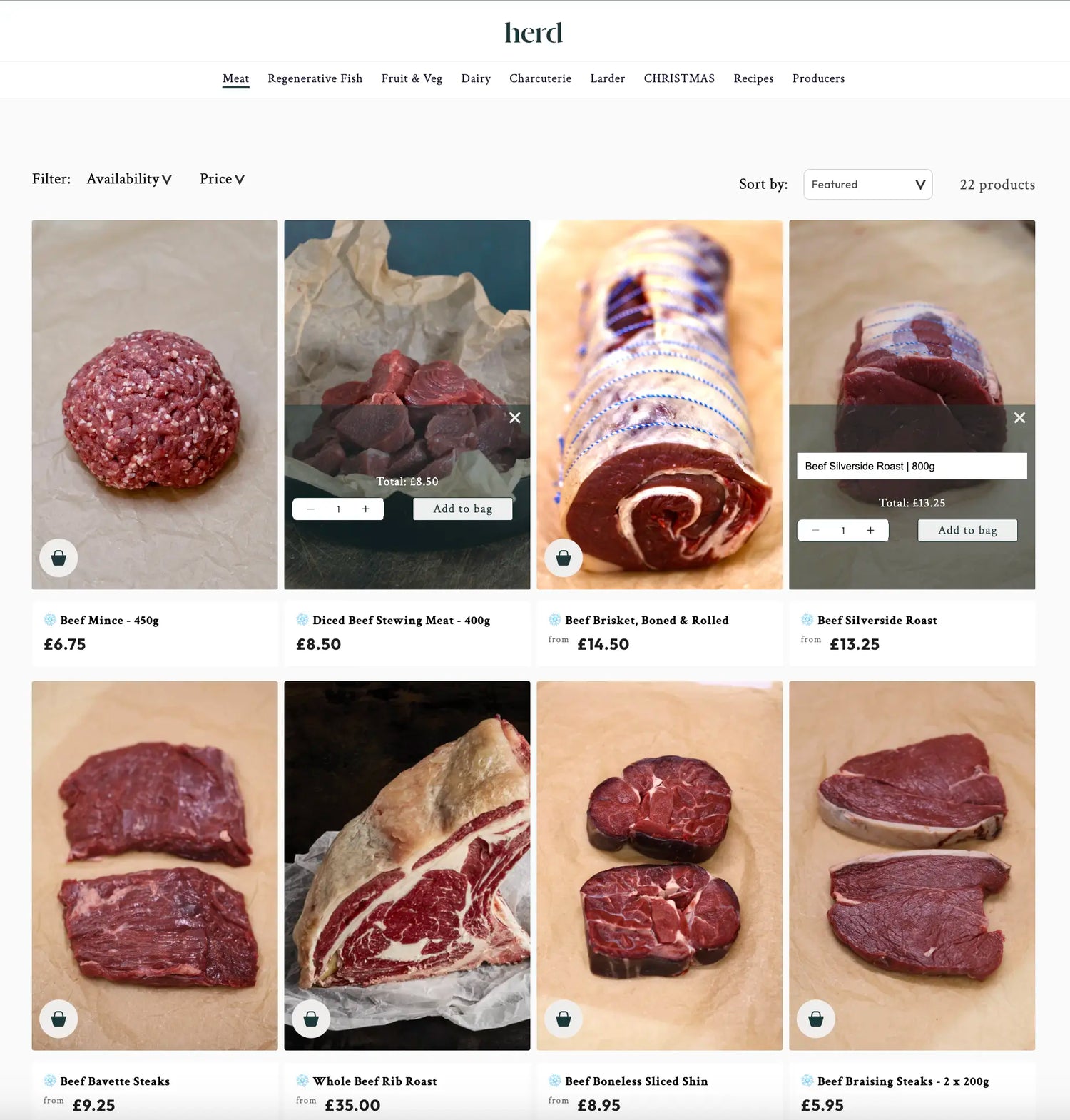
Product Grid
Develop a custom product grid for collection template and other sections featuring a quick-add functionality for seamless shopping. Users can add products directly to their cart from the grid. If a product has multiple variants, they can select the desired variant through a quick-add popup before adding it to the cart, ensuring a smooth and efficient shopping experience.

Section
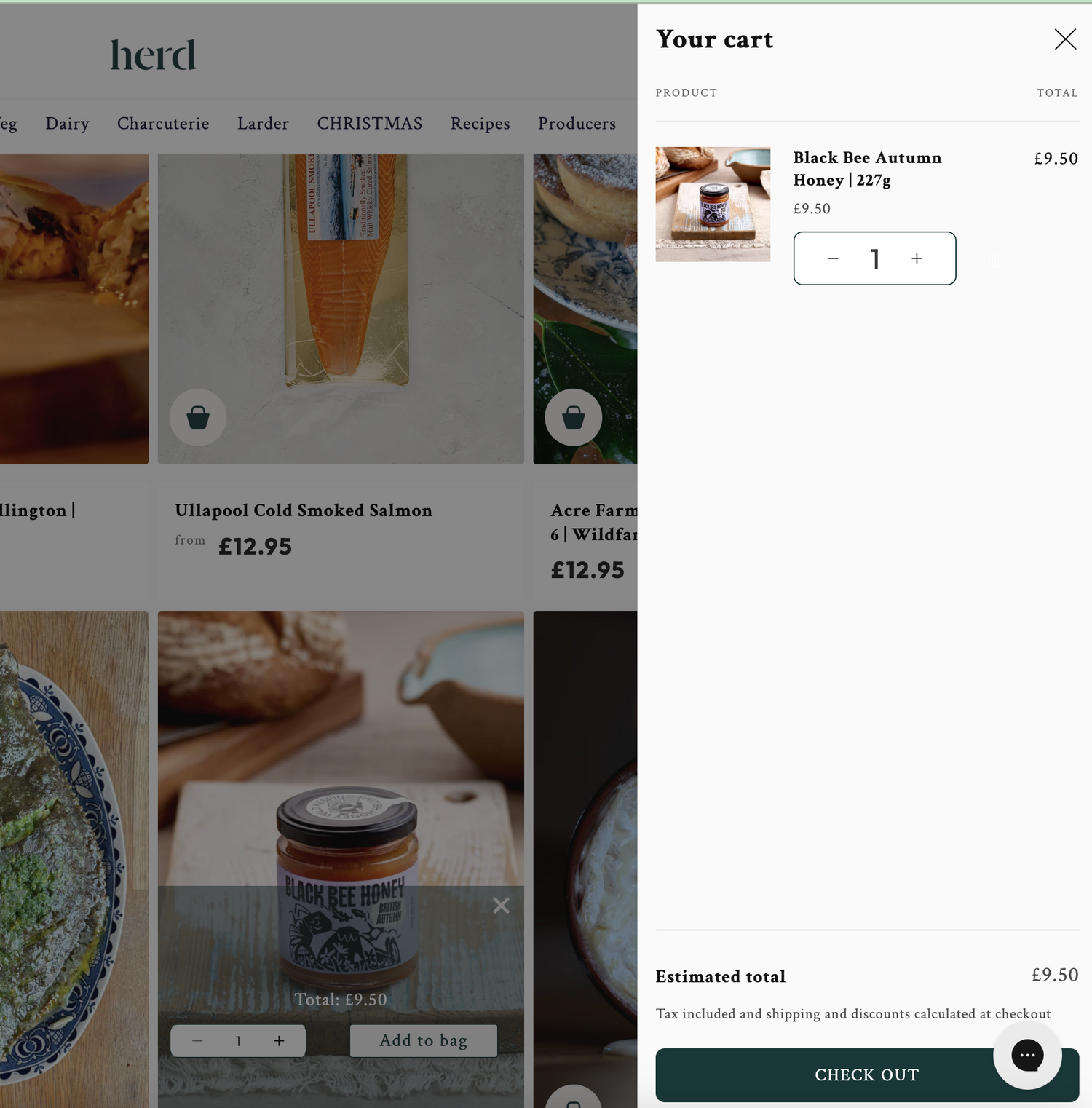
Cart drawer
Developed a custom cart drawer with dynamic content updating. Opens by button click in the Header section or after adding product to cart.

Page
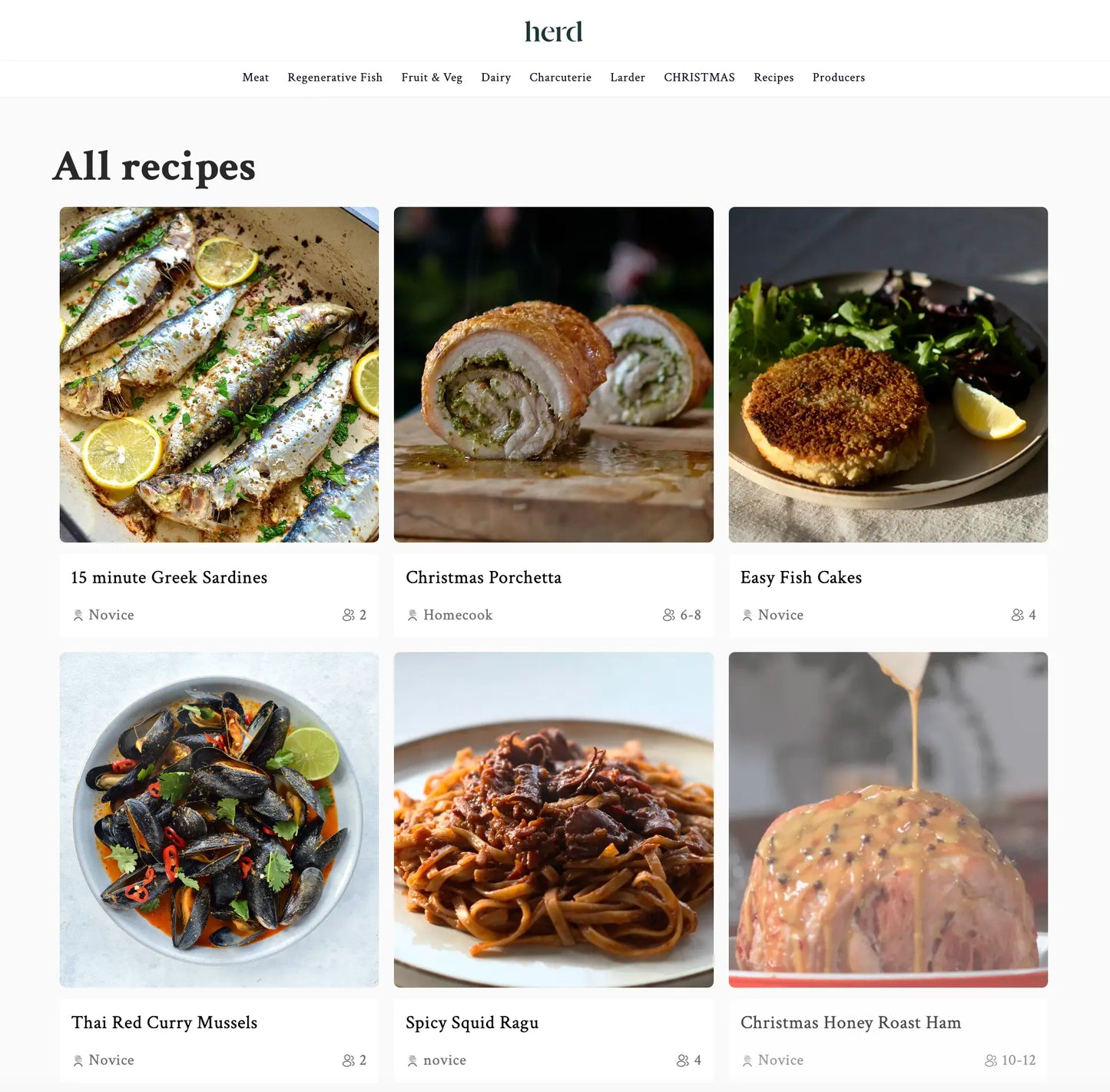
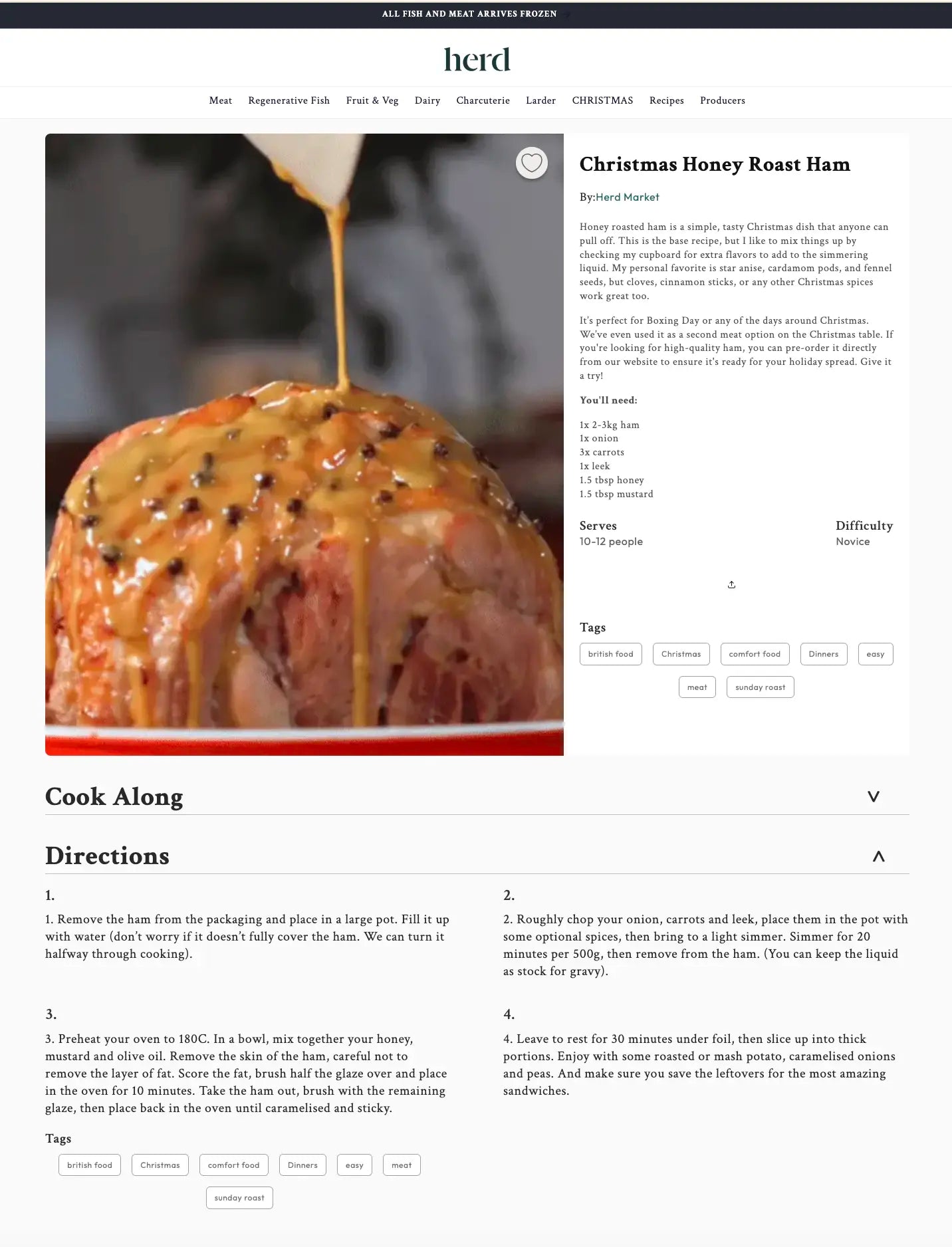
Recipe page
Developed a custom recipe (article) page that includes comprehensive details for each recipe, such as step-by-step cooking instructions. Logged-in customers can add recipes to their wishlist using a heart icon displayed on the recipe image; the icon will appear filled if the recipe is already in their wishlist. This feature required custom app development.
Additionally, each recipe includes a product section dynamically populated via metafields, listing all the necessary ingredients or items. Customers can easily add all products to their cart with a single click or select individual items, providing a streamlined and intuitive shopping experience.

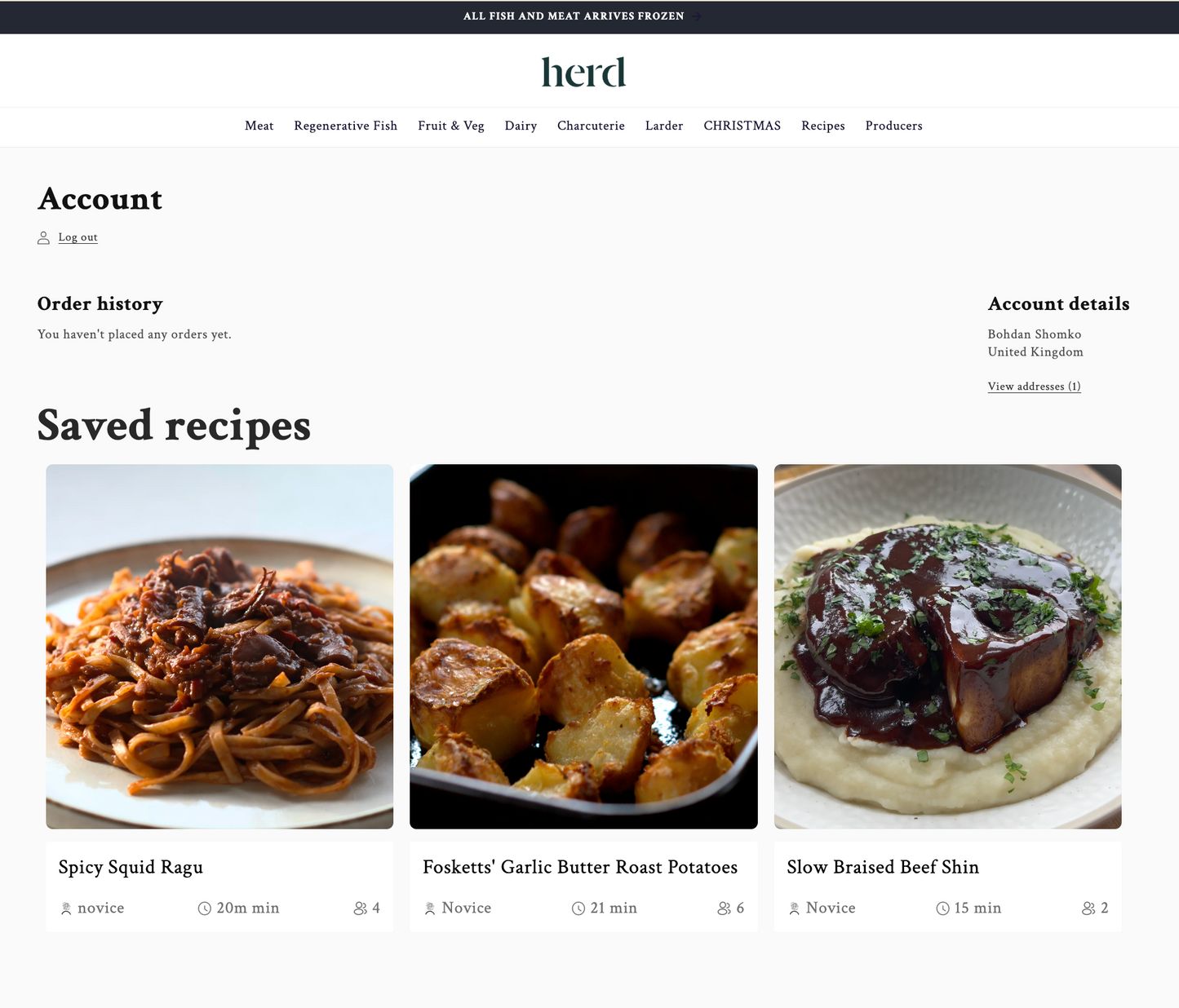
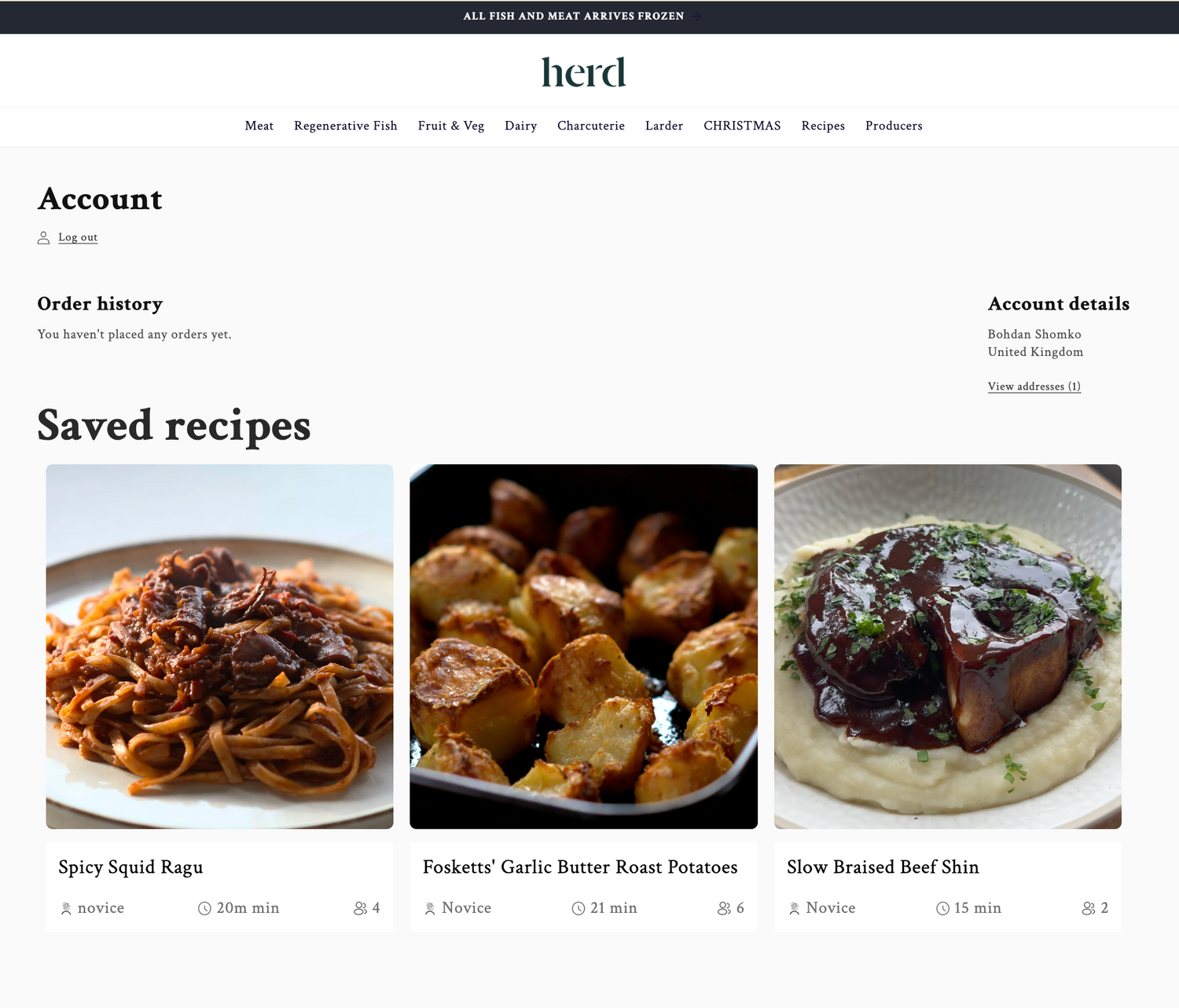
Custom app
Save recipe custom app
Using the Shopify Admin API and a Private App, I developed a Node.js application to manage a recipe wishlist feature for logged-in customers. When a customer clicks the "Heart" icon on a recipe, the app checks if the customer has an existing metafield and the current recipe metafield data. If the metafield does not exist or there. is no such recipe added, the recipe gets added to the list otherwise the recipe gets removed.
Additionally, a custom section was implemented on the customer account page to display saved recipe articles by pulling data directly from the customer's metafield values, providing a seamless and personalized user experience.
Similar projects
-
Fasting Aid
Regular price ₴0.00 UAHRegular priceUnit price / per -
I AM VOLYA
Regular price ₴0.00 UAHRegular priceUnit price / per -
Source Unknown
Regular price ₴0.00 UAHRegular priceUnit price / per -
Out 'n' About
Regular price ₴0.00 UAHRegular priceUnit price / per











